前端开发所需掌握知识点概要
- HTML&CSS:
对Web标准的理解(结构、表现、行为)、浏览器内核、渲染原理、兼容性、CSS语法、层次关系,常用属性、布局、选择器、权重、盒模型、
Hack、CSS预处理器、CSS3、Flexbox、CSS Modules、Document flow、BFC、HTML5(离线 & 存储、Histoy,多媒体、WebGL\SVG\Canvas); JavaScript:
数据类型、运算、对象、Function、继承、闭包、作用域、事件、Prototype、RegExp、JSON、Ajax、DOM、BOM、
内存泄漏、跨域、异步请求、模板引擎、模块化、Flux、同构、算法、ECMAScript6、Nodejs、HTTP、其他:
主流MVVM框架(React\Vue\Angular)、Hybrid App\React Native\Weex、TypeScript、RESTFul、WEB安全、前端工程化、依赖管理、性能优化、
重构、团队协作、可维护、易用性、SEO、UED、前端技术选型、快速学习能力等;
1. 如何添加、移除、移动、复制、创建和查找节点等。
答:
2. 如何使用事件?以及IE和标准DOM事件模型之间存在的差别?
答:
关于事件流
12345678910111213141516171.1 IE的事件流:事件冒泡由事件的目标(event.srcElement)接受事件,然后逐级向上(例:下一个为包含event.srcElement的节点传递事件,直到文档节点document;1.2 其他浏览器支持的另一种事件流:事件捕获与事件冒泡正好相反,文档节点document先监听到事件,然后把事件逐级向下传递事件,直到目标节点event.target;1.3 DOM事件流DOM2级事件规范的事件流综合了以上两种,把事件流分为了以下三个阶段:1.3.1 事件捕获阶段不涉及事件目标,或者说这个阶段在目标之前就结束了;1.3.2 处于目标阶段被看作冒泡阶段的一部分,所以可以在冒泡阶段在目标事件上操作事件;1.3.3 事件冒泡阶段1.4 规范和浏览器实现的差别DOM2级事件规范的捕获阶段,事件从文档节点document开始传播,现代浏览器大多数都是从window对象开始传播事件的;DOM2级事件规范捕获阶段不涉及事件目标,现代浏览器大多数都在这个阶段包含事件目标。如何使用事件?以下是几种用来响应事件的事件处理程序
HTML事件处理程序|DOM0级事件处理程序|DOM2级事件处理程序|IE的事件处理程序(IE11以下)1234567891011121314151617181920212.1 HTML事件处理程序2.1.1 指定事件:<button type="button" onclick="alert('响应事件的处javascript代码,可以用全局的函数')">Click Me!</button>2.1.2 优缺点:简单,但是与HTML代码紧密耦合,更改不方便;2.1.3 删除事件:同DOM0的删除事件处理方式;2.2 DOM0级事件处理程序2.2.1 指定事件:document.onclick = function(){alert("document has been clicked")};2.2.2 删除事件:document.onclick = null;2.2.3 优缺点:简单且跨浏览器2.2.4 实质: 为元素指定方法(栗子中为document指定onclick方法),移除方法,所以其处理程序是在元素的作用域运行的;2.3 DOM2级事件处理程序2.3.1 指定事件:addEventListener("引号括起来的事件名", 触发事件后调用的事件处理程序, 是否在捕获节点调用时间处理程序的布尔值)栗子:var funA = function(){alert(" DOM2级事件处理程序")};document.addEventListener("click", funA, false);2.3.2 删除事件: document.removeEventListener("click", funA, false);如果指定的处理程序是匿名函数则不能删除,因为没有函数名;2.3.3 优缺点: 可以添加多个监听事件,缺点见2.3.2;2.4 IE的事件处理程序(IE11以下,IE11及Edge用的DOM2级事件处理程序)2.4.1 指定事件: attachEvent("onclick", function(){alert("is no longer supported in ie11")});2.4.2 删除事件: detachEvent("onclick", funA);如果指定的处理程序是匿名函数则不能删除,因为没有函数名;2.4.3 优缺点:可以添加多个监听事件,缺点见2.4.2;IE和标准DOM事件模型之间存在的差别
1234567891011121314153.1 这里的IE是IE11以下;3.2 参数的差别: attachEvent()的第一个参数比addEventListener()的事件名多一个"on",且没有第三个参数,因为IE事件模型只支持冒泡事件流;3.3 事件处理函数作用域的区别: IE中事件处理程序处于全局作用域,其内的this会指向window;而用DOM(0或2)级事件的事件处理程序的作用域是元素作用域,其内的this指向其所属的元素例: document.addEventListener("click", function(){if(this == document){alert("此时this指向document");}}, false);3.4 事件对象event的属性方法的差别IE DOMcancelBubble = true stopPropagation() //停止冒泡returnValue = false preventDefault() //阻止元素默认事件srcEelement target //事件目标
3. XMLHttpRequest —— 这是什么、怎样完整地执行一次GET请求、怎样检测错误。
答:
关于XMLHttpRequest
1234567891.1 作用: 提供了网页加载后在后台与服务器通信的方法;实现AJAX通信;1.2 创建: var xhr = new XMLHttpRequest();//不适用于IE7之前的版本,其他低版本IE可通过 ActiveXObject构造;1.3 对象属性: readyState,可取的值见图-1;1.4 对象事件: readyState的值的改变会触发readyStatechange事件;错误会触发error事件;1.3 优缺点: 在不重新加载页面的情况下更新网页;1.4 XMLHttpRequest 2级:FromData对象:用来序列化表单或者创建与表单格式相同的数据;其实例可直接传给seng()方法使用;栗子: var form1 = document.forms[0];xhr.send(new FormData(form1));一次GET请求分析,并检测执行过程
123456789101112131415161718192021222.1 异步GETvar xhr = new XMLHttpRequest();xhr.onerror = function(){alert("我出错啦")};xhr.onreadystatechange = function(){switch(xhr.readyState){case 0 : alert("未初始化,及还未调用open方法");break;case 1 : alert("启动,未调用send方法");break;case 2 : alert("发送,未收到响应");break;case 3 : alert("接受,取得部分数据");break;case 4 : if((xhr.status >=200 && xhr.status < 300) || xhr.status ==304){alert(xhr.responceText);};break;default : alert("are you kidding?");}};xhr.open("get", "url", true)//启动一个请求,未发送xhr.send(null);//发送请求. 如果该请求是异步模式(默认),该方法会立刻返回. 相反,如果请求是同步模式,则直到请求的响应完全接受以后,该方法才会返回
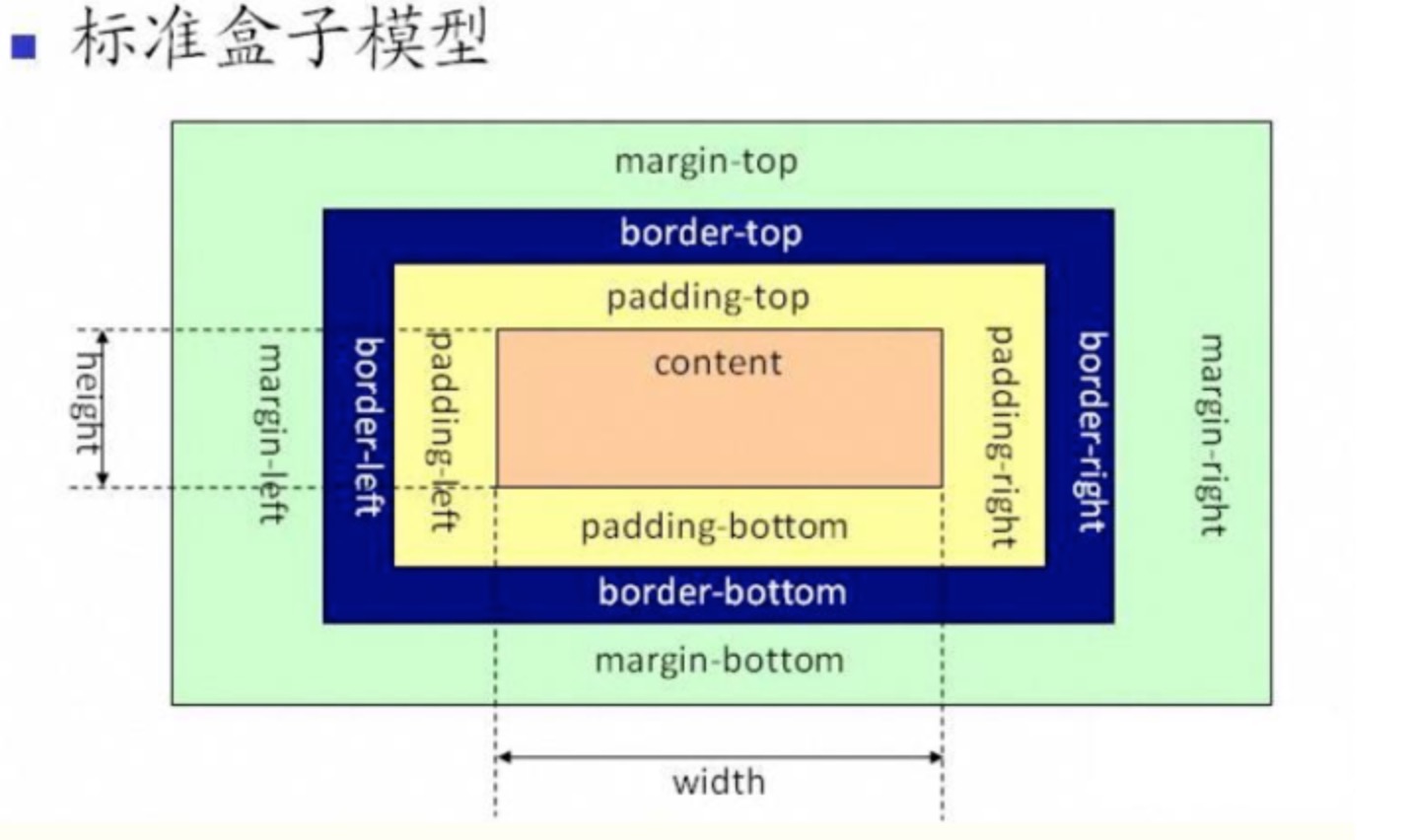
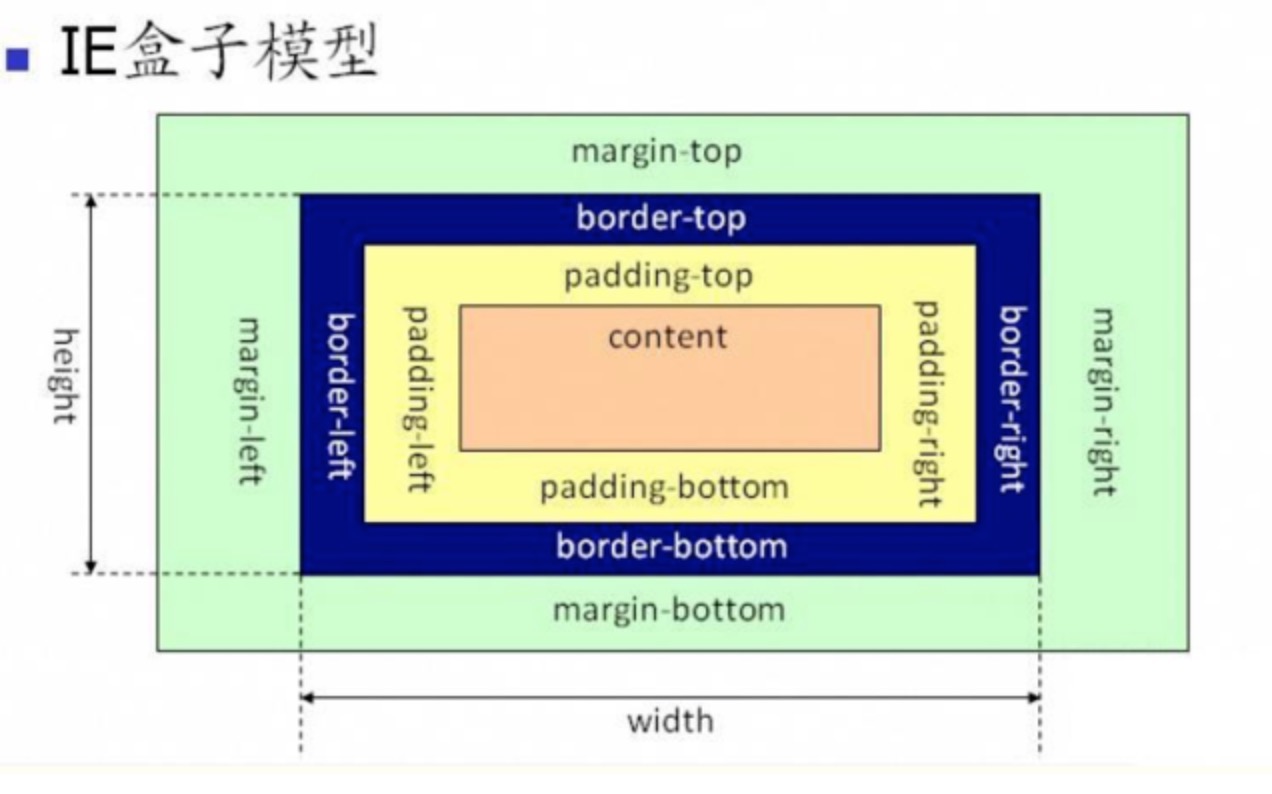
4. 盒模型 —— 外边距、内边距和边框之间的关系,及IE8以下版本的浏览器中的盒模型
- W3C盒模型

- IE8以下版本的浏览器中的盒模型

5. 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
答:
6. 浮动元素 —— 怎么使用它们、它们有什么问题以及怎么解决这些问题。
答:
7. HTML与XHTML——二者有什么区别,你觉得应该使用哪一个并说出理由。
答:
8. JSON —— 作用、用途、设计结构
答:
非原创,参考博客园、简书等。
